Code <div id="entryID$ID$"><!--viewn_loop-->
<style> .viewn_rat {float:right;} .viewn_cont {padding:5px 9px 0 9px; overflow:hidden;} .</style> <style type="text/css"> @import url('http://bambun.ru/css_js/css-vida-cstav.ru.css') all;</style> <div id="entry ... კითხვის გაგრძელება » |
 Как-то он уже был выложен в интернете, но в нём была целая гора багов.. Но я решил довести его до хорошего состояния и вот теперь он в паблике) Описание и изменения функционала чата: - Аватар рядом с ником - Ник администратора красный, а остальных чёрный - Красивая полоса прокрутки (только для Google Chrome) - Наличие вызова правил чата - Новая кнопка - Обновить (Вместо звуков) - Красивая панель bb-кодов и кнопок (отправить, отмена, написать) - Изменение цвета отдельных слов или всего сообщения - Ну и конечно красивый, светлый дизайн) И другие мелочи которые вы сможете увидеть, после установки Перейдем к установки: Перед началом у ... კითხვის გაგრძელება » |
 Code /* Start design by vsepodrad.ru */
.td1 {cursor:help;padding:3px 0px;border:1px solid #444;background:#333;text-align:center;color:#FFCA3C;} .td1 input {background:#444;color:#FFCA3C;} .td1 input:hover {background:#2D2D2D;color:#ccc;} .td2 {cursor:default;background:#444;text-align:center;padding:2px 5px;margin:1px 2px 0px 0px;width:20px;height:14px;border:1px solid #555;border-bottom:0px;color:#F ... კითხვის გაგრძელება » |
|
Красивый и приятный на вид Топ пользователей для ucoz, скрипт очень хорошо подходит под все цвета дизайнов и легко редактируется! Установка: 1. Создаем информер, Раздел - Пользователи, Сортировка - репутация, Количество материалов - 4, Количество колонок - 1 2. После в вид информера, вставляем ниже приведенный код (не забываем удалить из него старый код) Code <div class="vsepodrad_user">
<div class="user_no">$NUMBER$</div> <div class="vsepodrad_avatar"><a href="$PROFILE_URL$"><?if($AVATAR_URL$)?><img src="$AVATAR_URL$" width="30" height="30" border="0" c ... კითხვის გაგრძელება » |
|
Code <link type="text/css" rel="StyleSheet" href="http://ili.pp.ua/js_css/white-csomsk-vid.css">
<table class="file_entry" cellspacing="0" cellpadding="0" width="100%"> <tr><td colspan="2" valign="top" class="file_title_td"> ... კითხვის გაგრძელება » |
 При наведении появляется информация о пользователе Очень удобный и кроссбраузерный скрипт, хорошо подходит для светлых дизайнов. Установка: Создаем информер, делается это тут http://адрес_вашего_сайта/panel/?a=informers С такими настройками: [ Пользователи · Материалы · Кол. файлов · Материалы: 6 · Колонки: 2 ] Название можете сделать любое, и количество колонок под себя.. Переходим к дизайну информера: |
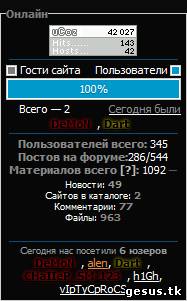
 1. Это встовляем в блок: Code <fieldset style="width:175px;margin:0;margin-bottom:5px;background:#070707;border:1px solid #cfcfcf;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;padding:5px;">
<legend style="color:#7b7b7b;font-weight:bold;">Онлайн</legend> <table width="100%" cellpadding="0" cellspacing="0" border="0"> <tbody><t ... კითხვის გაგრძელება » |
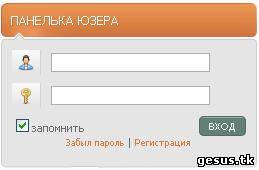
 1. Итак, первая форма входа пользователей. Она довольно простая, но удобная и юзер будет легко в ней ориентироваться. Кстати, у формы неплохие иконки, справа от тех мест, где надо вводить пароль и логин. Для установки данного uCoz скрипта пройдите по такому пути: Панель управления -> Управление дизайном -> Пользователи -> Форма входа пользователей. Затем, скопируйте и вставьте код туда, куда зашли ранее.(Форма входа пользователей) < ... კითხვის გაგრძელება » |
 Установка: В шаблонах своего сайта замените $ONLINE_USERS_LIST$ на: |
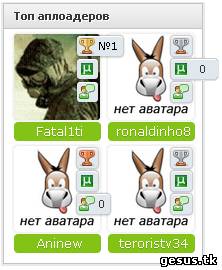
 Зайдя на один сайт увидел красивый информер - Топ аплоадеров (пользователей) Решил добавить его в паблик, особенность информера в том, Что при наведении на иконки выдвигается небольшая информация о количестве файлов и т.д. Установка: 1)Создаем информер Кто не знает где это вот ссылка: http://адрес_вашего_сайта/panel/?a=informers Информер с такими параметрами: Название информера - Топ пользователей Раздел - Пользователи Способ сортировки - Количество файлов Количество материалов - 4 Количество колонок - 2 Создать Должен появится новый информер - и рядом с ним код вызова Например $MYINF_1$ - у вас может быть другой 2)После этого меняем дизайн информера Заходим в управление дизайном созданн ... კითხვის გაგრძელება » |
 Категория:
Категория:  Просмотров: 310 |
Просмотров: 310 | Дата:
Дата: